Summary: Defining a partner's space as it is today is a necessary step in establishing their digital places of the future, but sometimes it's not that simple.
I’ve started to notice myself in situations where there is no clarity around what a partner’s digital space looks like today, both physically and digitally, yet the project is pressing forward to make a better digital place for tomorrow. Defining the space as it is today is a necessary initial step in establishing what the place should be in the future. It is the crux of why we do interviews, contextual inquiry, content audits, etc. But sometimes the spaces we need to get a grasp of are unwieldy and simple audits and interviews don’t reveal the whole picture because no one person has dwelled in the entire space, and so they don’t have the whole picture.
The first time I was involved in a partnership with an organization that did not know the extent of their web and information systems, I was a little surprised…and frustrated, as bits and pieces of new information and context kept rolling in, as our partners re-discovered them, throughout the project. After working with several organizations like this, it’s become obvious that this is not an uncommon issue.
Organizations often do not know all, or even most, of the stuff that makes up their web site. This is a common result of an organization made up of many motivated people all working to drive the business forward. While they may be in sync on the business front, they aren’t aware of the impact of changes to their digital space as it grows with the business. The digital space grows organically in order to serve the needs of the organization, but there is no understanding of the need to maintain a holistic vision of the connections of meaning embodied in the digital space.
Winchester Mystery House, by Julie Markee. CC by 2.0.
This organic, unplanned growth reminds me of the phenomena of the Winchester Mystery House (the construction and planning phenomena, not the supernatural phenomena). A giant mansion that was under construction for decades with no master plan, but instead additions upon additions were built. It’s said that people have gone missing inside due to its unending expanse and insensible layouts.
With this chaotic pattern of additions the space is composed of many siloed places, each addition has meaning, but there is no holistic meaning throughout the sum of the entire structure.
So what do we do when we are asked to take an unruly mansion of a website, preserve its existing functionality, and restructure it to be a holistic place with built in meaning and intentionality?
While the whole does not have a coherent meaning, the individual chunks do. But given the fragmented nature, uncovering the individual meanings is difficult. To keep track of the expanse, I’ve found myself modeling the chunks in relationship to one another to fully uncover whatever meaning there is so that we can be sure to carry forward any intentionality that was already there.
By creating artifacts and models of the current world that shows how pieces and players interact, we can begin having conversations around these artifacts to establish a shared understanding of the existing place that can be aligned upon, and carried forward by the organization to prevent unruly, uncharted growth in the future.
How do you even start to create a model for a HUGELY daunting website, or system of websites? I’ve come up with some loose guidelines that I use to begin uncovering meaning in a space that seems devoid of any.
Start with What You Know
Relax and put out of your mind all you don’t know (for now). It’s amazing how far you can get based on what you do know. Think of it like a jigsaw puzzle; can you find the edge pieces and establish boundaries? Soon you’ll be able to find connections and those connections will lead to questions.
Formulate Questions
Questions are a good thing. Sometimes the questions can be easily answered and the model expands; other times, the questions turn into formalized gaps in the organization’s current processes. There have been several occasions where a question has been unanswerable but accurately articulates and identifies the source of an ongoing organizational tension that needs to be resolved.
Pick the Stories to Tell
Creating meaningful models is no cake walk, and having a model that is understandable and meaningful to another person is even harder. Visual 2D models are limited in the stories they can tell; so it is important to select the kinds of stories you want to tell. The more stories you want to tell, the more flavors and varieties of model are needed. It’s likely that each story will require a unique graphical appearance in order to convey the meaning accurately.
Play Around with Models
I have yet to find the perfect format for modeling all information; I highly doubt that such a silver bullet exists. Feel free to play around with different kinds of pictures, graphics, formats, or whatever. Try whatever you think will help tell the story best.
This is something that my friends and I have been playing with at The Understanding Group and the cement is still wet. We’d love to hear about how you’ve established place and uncovered meaning, whether through models or some other means.
Two Property Maps—Each Telling a Different Story
Model One: Each circle is an individual web property that is proportionally sized based on one month of traffic. They are spatially located based on their relationship with the “big circle” (the main site).
Model Two: Each orange box is an Actor in the system, either internal staff or customers/stakeholders. Each white box is a property within the system. This map was used to show the relationships of what properties serve which Actors. (Map created by Dan Cooney)
As-Is Info Model
This is an info model —or ontology— the culmination of all of the information we have about a partner’s business inner-workings and relationships. Colors represent organization-wide categorical groupings. While this is “everything,” a specific story is being told in the center (the boxes with the upward arrows). (Info Model created by Dan Cooney)
Modeling for Clarity
A concise map that clears up some taxonomic confusion by adding context via Actor needs and tying to other existing taxonomies.
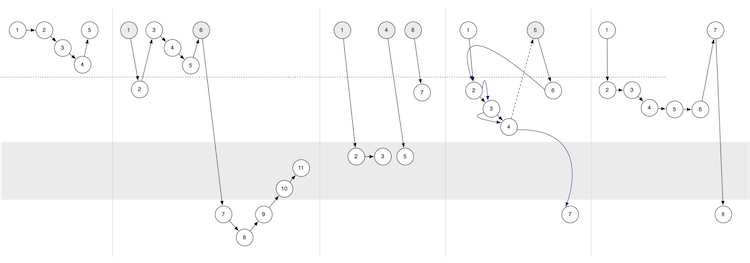
Modeling an Experience
Following a user through their journey as they travel from web property to web property to discover where bridges need to be built. (Each horizontal line represents web property—four total shown here)