Summary: We talk about how to effectively integrate different models to create deeper stakeholder understanding of complex projects.
In Parts I and II of our “Built-to-Last” series, we talked about two major concepts for creating effective deliverables in Information Architecture (IA). Part I described how to create contextually appropriate and concise models. Part II demonstrated that using contextual inquiry to get deep involvement from stakeholders would improve understanding in the future.
In this section we tackle the greatest challenge to effective document delivery: all organizations making anything that involves software are looking at a problem set with multiple layers of technology, stakeholders, and objectives. In short, all modern projects are complex projects, so it is incumbent on any deliverable to find a way to embrace and manage that complexity.
We propose that the complexity of projects will require, at some point, an integration of models. That integration will involve:
A clear thematic expression of concepts
Layers of meaning
Anchoring the concepts against real end-user needs
Case Study: A Multi-Theme Layer Cake
In a recent project, TUG needed to explain three major themes emerging from a strategy phase:
Users’ environments should align with, supplement, and enhance users’ work.
Workflow should be simplified for as many people as possible, leaving deep complexity for the experts.
Software architecture should accommodate the technical complexity that is part of the core business.
There was a pretty wide separation between the stakeholders who related to each theme, and we wanted to emphasize their interdependency. To make sure the relationships among all three themes were clear to all stakeholders, we decided to use a model integration.
The model we used to represent that integration was the service design lens, defined as “the activity of planning and organizing people, infrastructure, communication and material components of a service in order to improve its quality and the interaction between service provider and customers.”
An example of a Service Design model
While what we did isn’t an exact fit to the service design lens, the metaphor of the layers of an integrated design matched very well to the client’s needs and the themes we were trying to convey.
The Initial Models Used for Each Theme
We used a Dashboard Concept Model to show how the Users’ environment should align with, supplement, and enhance users’ work.
We used a Business Process Model to represent how Workflow should be simplified for as many people as possible, leaving deep complexity for the experts.
We used a System Architecture Model to show how Software architecture should accommodate the technical complexity that is part of the core business.
The models supporting each theme are credible in the spirit of what we described in Part I of the series, but they speak to very different audiences in different ways.
How it All Fits Together
As we described above, we decided to integrate these ideas using a Service Design model, because people, infrastructure, and material components were all part of the story.
Our integration plan was to create a couple of credible scenarios in a storyboard. The service design model then allowed us to integrate the layers by event and then join them contiguously over time. We used an approach outlined by Kevin Cheng to create a “comic” of that scenario.
A “comic book style” storyboard
We then tied the different themes together in the broader service architecture.
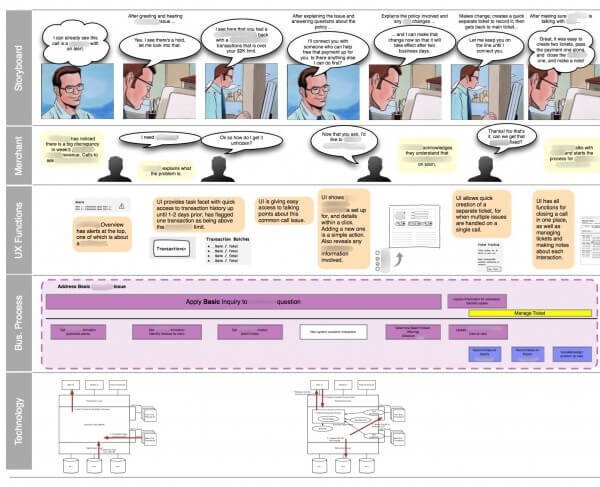
Example of an Integrated Model
If we drill down into a specific “column” of the model, we can see how powerful this is. Each theme is identifiable from previous introductions of the concept, but they exist in layers, allowing easy association between them.
This turned out to be a remarkable exercise. In one diagram, we united the concerns and the support that each group in the organization could provide to this complex, multi-layered project. The approach could be used to identify and prioritize efforts, determine difficulties, and modify aspects of functionality to support different constraints in the architecture.
It was also deeply fun and satisfying. In a world of very complicated or maddeningly glib requirements specifications, this was a meaty, accessible, powerful tool that drove the momentum of the project for the next six months.
We hope you’ve enjoyed our “Built to Last” series! If you have any questions about this blog post or other ones in the discussion, feel free to drop me a note in the comments section below.