The idea of a road map is pretty fuzzy. People typically see them as a project plan or a project charter, but we see them a little differently. For us, road maps are a tool that defines “what we are building, in what order, and what we need to build it”.
Read moreThree Guidelines For Making Useful Taxonomies
A truly good taxonomy DOES THINGS and is needed to DO THINGS. In other words, most taxonomies should be created for practical, specific use, like finding a book, describing a series of technical standards, or organizing an e-commerce clothing store.
We're going to share the three major steps for making useful taxonomies that help us map out the world. They are:
Be Necessary and Sufficient
Have a Purpose
Plan for Change.
Dan Klyn's Three Core Tenets of Information Architecture
AI Generated art using Midjourney with the prompt, “an abstract work that encapsulates the profound, multi-dimensional domain of Information Architecture and symbolizes: Structure and Organization, User Experience (UX), and Semantic Environment. “
Dan has a “big picture” view of Information Architecture. Information Architecture – all architecture, really – is about making the places we create good. A “Good” structure can manage the forces acting on it, be it rain, sun, heat, or cold. Achieving “good fit” between a structural form and the many forces in the environment is the role of architects and architecture.
This is true whether you are building a house or a web application! The forces a website faces are vastly different than those of a house, but they have just as much of an impact as rain does on a roof, and getting good fits is just as important.
This course will teach you how to realize that fit in your information projects.
Read moreHelp Your Product Managers Succeed With Blueprints
Daniel O’Neil at The Understanding Group talks about the magic of good product managers. Good PMs are most effective when they think like architects. Architecture is best when it uses blueprints and blueprints are different from requirements. Not all product managers know how to make blueprints, but they love to use them and they achieve great success for their team when they have them. Find out ways you can set your PMs up for success!
Read more3 Ways to Tell If Your Organization Suffers from Conceptual Debt
Summary: Technical Debt (“the code is broken, here’s a fix”) is mostly understood and acknowledged while Conceptual Debt (“why’d it happen? what areas are impacted? Are we in alignment on what good is?”) goes largely unacknowledged. That is, until the discord around your software/app/website/etc seems insurmountable. The good news is that there’s no reason you can’t start addressing conceptual debt problems today.
Technical Debt (“the code is broken, here’s a fix”) is mostly understood and acknowledged while Conceptual Debt (“why’d it happen? what areas are impacted? Are we in alignment on what good is?”) goes largely unacknowledged. That is, until the discord around your software/app/website/etc seems insurmountable.
Conceptual debt occurs when an organization makes bad design choices from adopted models that don’t align with the business and customer needs. This kind of debt is not easily recognized and is prevalent in most teams lacking a solid digital strategy. While technical debt gets all the press, conceptual debt is the undetected metaphorical hammer that is coming for digital places (software, app, intranet, etc).
Read moreIs Your Company's Complexity Essential or Artificial?
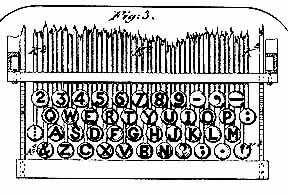
Latham Sholes's 1878 QWERTY keyboard layout
Essential complexity reflects the value proposition of the organization. Artificial complexity reflects compromises or design decisions that were made to address local, short-term problems with unplanned long-term cost. Fixing the second while honoring the first is a core part of Information Architecture.
Read moreGraceful Change for Intranet Communities
In our last blog post, we talked about how graceful change can be an idea that applies not only to buildings, but other things built, including websites. We described the idea of shearing layers in websites as a way to determine what parts of a site should change, and with what relative frequency. These included Purpose, Information Structure, Containers, Transactions, Wayfinding, and Content.
Read moreTell Better Stories with Proportional Analysis
Proportional analysis is, simply put, a demonstration of the ratio between two or more measurable items. If someone looks at a picture or chart and easily can say, “this thing is almost as much as this other thing,” or “this is about half of the other thing,” that chart is using proportional analysis. The tool is endlessly useful; in fact it’s the secret weapon of almost all great analysts. But it really shines when when one of the metrics as familiar and the other is novel. In those situations the observer may suddenly get a new and different perspective on a new world.
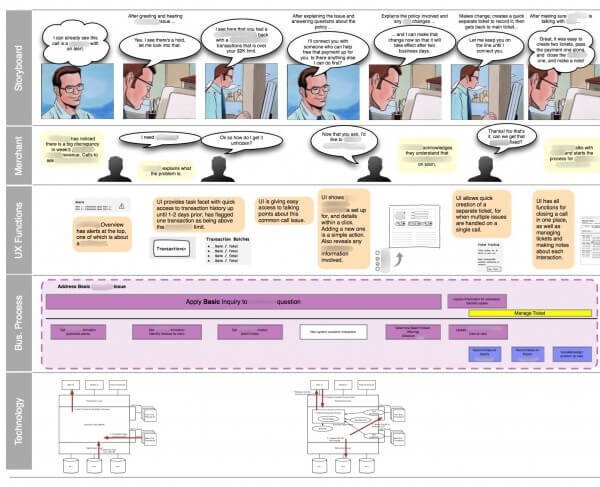
Read more"Built-to-Last" IA Deliverables, Part III: Integrating Models to Create Deep Meaning
In Parts I and II of our “Built-to-Last” series, we talked about two major concepts for creating effective deliverables in Information Architecture (IA). Part I described how to create contextually appropriate and concise models. Part II demonstrated that using contextual inquiry to get deep involvement from stakeholders would improve understanding in the future.
In this section we tackle the greatest challenge to effective document delivery: all organizations making anything that involves software are looking at a problem set with multiple layers of technology, stakeholders, and objectives. In short, all modern projects are complex projects, so it is incumbent on any deliverable to find a way to embrace and manage that complexity.
Read moreYou Lost Them at “Glossary”: Create a Structural Vocabulary
A structural vocabulary will help your project team make choices about design and implementation.
Read moreThe Street Sign: Navigation and Findability
Sites need guides, the friendly voice helping people discover spaces where they can learn, work, and play. Most sites try to do this by adding 3 major navigation strategies: directional signage, maps, and indexes.
Previously we gave an overview of each of these guide strategies, along with some pointers about how you can pick the right one for your site. This post gets into more detail about the classic and original web navigation guide: directional signage.
Read moreDumb Models Aren’t for Dummies: A Case Study in Information Architecture
A real-world example of Dan Klyn's structure and strategy approach to client communication, using really dumb models.
Read more"Built to Last" IA Deliverables, Part I: Model Selection
How do we use models to make IA deliverables that are "built to last"? Daniel O'Neil covers two major concepts: audience and context selection.
Read more“Built to Last” IA Deliverables, Part II: Contextual Inquiry
The best way to approach "design" is through contextual inquiry to gain a deep understanding of the immediate, physical context in which work will be done.
Read moreSupercharge your E-commerce Product Catalog
Optimize your e-commerce websites by using a product-driven taxonomy to organize it, by the unique qualities of the products themselves.
Read moreSupercharge your UX with Information Design
User experience is made better by good information design. We describe 3 kinds of information processing and describe the best way to design for them.
Read moreThe Headache and Promise of High Information Interfaces
While UX and design practices are better than ever, the challenge for 2017 will be avoiding these 4 "anti-patterns" emerging in high-information interfaces.
Read moreThe Index as Web Guide: Knowledge-based lookup
The index is the original search tool of the literate world. When does it make sense to use them on your site to look things up?
Read moreThe Map as Guide: Context and memory
Maps are important when your users need to see the context of possibilities related to an idea, especially if your user can’t recall the original idea.
Read moreIs search the best findability strategy for your website?
What is the best onsite findability strategy for your website? It depends on your users, what they already know, and how complex your site is.
Read more